Flutter is a kit used for developing applications for more than one platform by using a single codebase. It has a library of widgets, and with the help of it, applications can be developed without coding.
Strange to hear, but yes, by using top Flutter widgets, we can develop applications without coding, and the most significant advantage of Flutter widgets for app development is that it reduces the time taken for application development which will increase your organization’s productivity.
What is Flutter Widget?

Flutter widgets are a significant component of the whole Flutter software development kit. The widget is that component of the application that we see. The application’s look depends on the sequence and choice of the widgets used while developing the application. We can divide Flutter widgets into two types: Stateful and Stateless.
In this blog, we will discuss which are the top Flutter widgets and how the Flutter widget helps improve website performance.
Top Flutter Widgets for App Development
Let’s discuss how the widgets help develop applications efficiently and productively.
1. ConstrainedBox
ConstrainedBox is one of the top flutter widgets used to restrict the size of the child widget to a specified constraint. You just have to specify the child widget’s minimum and maximum height and width values with the help of BoxConstraints class.
2. Motion Tab Bar
The motion tab bar is a component of the user interface that can be executed in developing applications using various combinations of Flutter Widgets and various animation techniques. It consists of a set of buttons or tabs displayed horizontally, either on the top or bottom of the screen. When we select a tab, it often animates with a sliding or bouncing motion to indicate its active state.
3. SafeArea

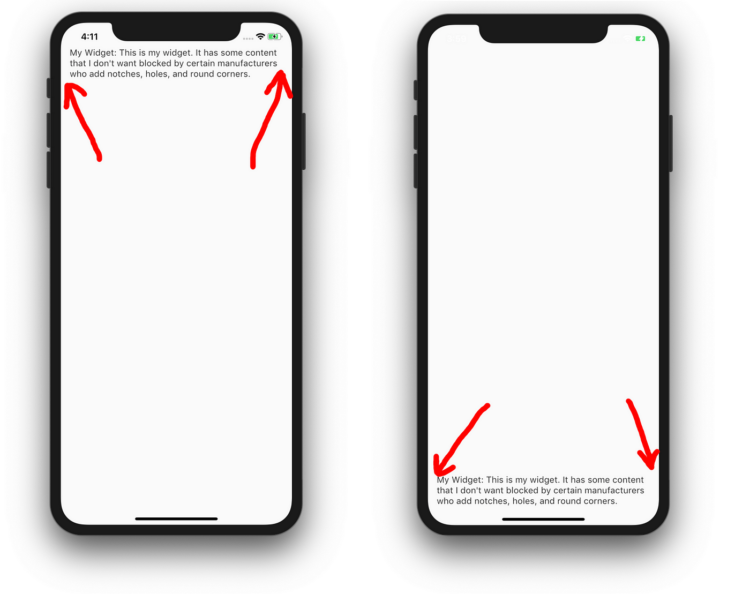
SafeArea is an essential and valuable widget in Flutter’s software development kit, which helps develop a dynamic and adaptive user interface accessible across different devices. There are certain constraints of the screen while we are designing the layout of the screen, like notches, navigation bar, and status bar, which we have to keep in mind.
But nowadays, modern devices are launched with different specifications in such scenarios. By using SafeArea, we can develop adaptive user interfaces that will ensure that your app does not overlap constraints. So, SafeArea is a Flutter widget that will add padding to your application based on the device and its specification.
4. FittedBox
In Flutter, the FittedBox is a very responsive widget that adjusts the size and position of its child widget to fit the available area. For example, in an application, if you have to take input from the user, the user enters an extensive input that scatters other widgets. In this case, as most widgets are dynamic, they will grow and shrink as per their child’s widget size.
Thus the user interface would not be adaptive, and to overcome this issue, you have to use the FittedBox widget. It limits their child widgets from growing their size beyond a specific limit and re-scales them as per the availability of the space. For developing applications with the help of the top Flutter widgets, you should contact the Flutter app development company. It will surely help you develop applications and improve your application’s performance.
5. Opacity
Opacity is a widget in Flutter’s library that makes the child transparent inside the container. We can use this widget in cases where we need to add or remove a widget from the screen on demand by changing the widget’s Opacity. It will improve the application’s performance as it is way faster than adding or removing any widgets. Thus Opacity is one of the top Flutter widgets for app development and improving the application’s performance.
6. Wrap

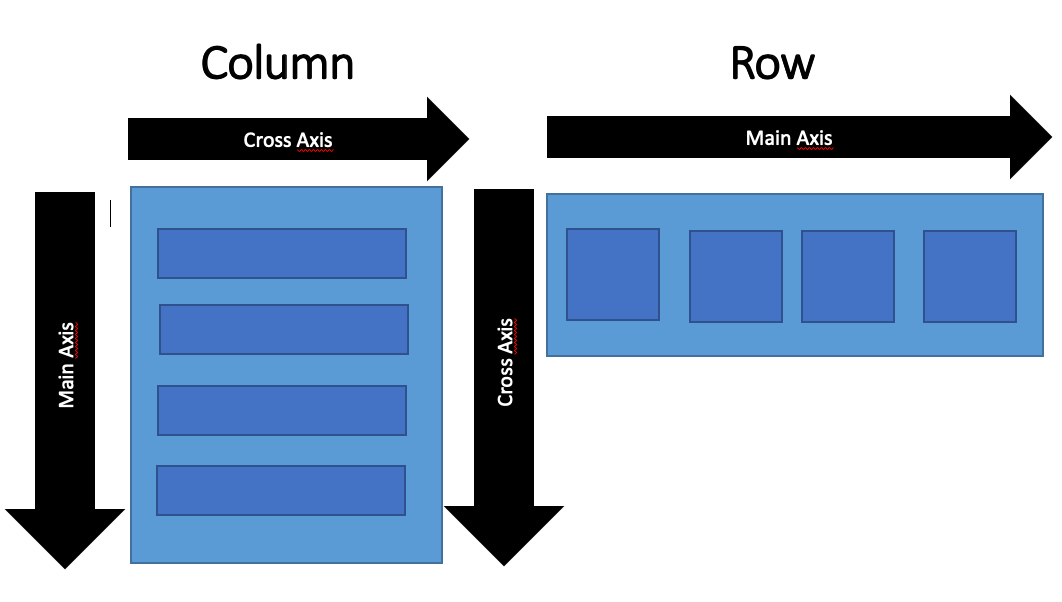
The wrap is a widget used to position the child horizontally or vertically. When we do not have enough space in the current line, the remaining widgets are transferred automatically to the following line. This widget type is needed if you have a dynamic number of children and space is limited.
Suppose you have multiple Flutter widgets for app development, and you are willing to use those in a column or a row; then you can use wrap so your content does not get clipped. Thus wrap is amongst the top Flutter widgets which any organization should use for app development.
7. Numeric Keyboard
The numeric keyboard is also one of the top Flutter widgets for app development which will help to eliminate the need for a custom number pad. You can use this widget directly, as it is available on Android and iOS platforms.
8. FloatingActionButton
This is the type of Flutter widget used by every Flutter programmer, whether experienced or a newbie, to develop an application. A hovering action button will be used to draw attention to a specific element of an application.
9. GridView

The GridView is another remarkable widget in the Flutter toolbox. This widget provides a scrollable grid list, allowing you to display multiple items in a well-arranged, two-dimensional array. Whether you’re working on an application that requires a sophisticated layout or simply need to manage the display space, GridView comes to the rescue. It lets you adjust the cross-axis count, aspect ratio, and much more, making it extremely customizable and adaptive to different scenarios.
10. StreamBuilder
The StreamBuilder is a powerful widget for managing data streams in real time. It is an essential tool in applications where real-time data handling and dynamic user interfaces are important, such as chat applications or social media feeds. The StreamBuilder widget listens to a Stream and asks Flutter to rebuild its children whenever it receives a new event. In this way, it ensures that your UI is always synchronized with the latest data, eliminating potential discrepancies between your app’s displayed data and the current state of data.
Final Thoughts
I hope this blog has helped you understand the top Flutter widgets you should consider while developing applications. It will surely fasten your application development process as well as it will improve the application’s performance. However, if you are still confused about deciding which widgets of Flutter you should use for application development, then you should get in touch with a Flutter development company that will help you understand which widget you should use while developing your application.