The digital world has significantly evolved, with social media platforms being at the forefront of this revolution. Among these platforms, Facebook has proven to be one of the most influential, connecting millions of people globally. As a result, integrating Facebook’s Application Programming Interface (API) into your web application can significantly enhance its functionality.
The Facebook API allows developers to access a wealth of data and interact with Facebook’s features. This guide will delve into the process of integrating the Facebook API into your web application, from preparation to coding and troubleshooting.
Preparing Your Web Application for Facebook API Integration

Before you start the integration process, it’s crucial to prepare your web application. This stage involves strategizing the specific Facebook features you want to incorporate and understanding the requirements for successful integration.
Firstly, you need to identify the Facebook features that will enhance your web application’s user experience and functionality. You might want to include features like Facebook login, which simplifies the registration process for users, or perhaps you want to leverage Facebook’s advertising platform to increase your web application’s visibility.
Once you’ve identified the features you want to integrate, the next step is to familiarize yourself with Facebook’s platform policies and guidelines. Compliance with these rules is mandatory for all developers using the Facebook API. Violating them could lead to your application’s API access being revoked, so ensure you understand them fully.
Lastly, ensure that your web application’s infrastructure can support the integration. This might involve checking that your server can handle the potential increase in traffic that might result from the integration and that your application’s security measures are robust enough to protect user’s data.
Steps to Obtain an API Key from Facebook
The next step in integrating the Facebook API into your web application is obtaining an API key. This key is a unique identifier that allows your application to interact with Facebook’s servers.
First, you need to create a Facebook developer account if you haven’t done so already. This account is separate from your personal Facebook account, and you can create it on the Facebook for Developers website.
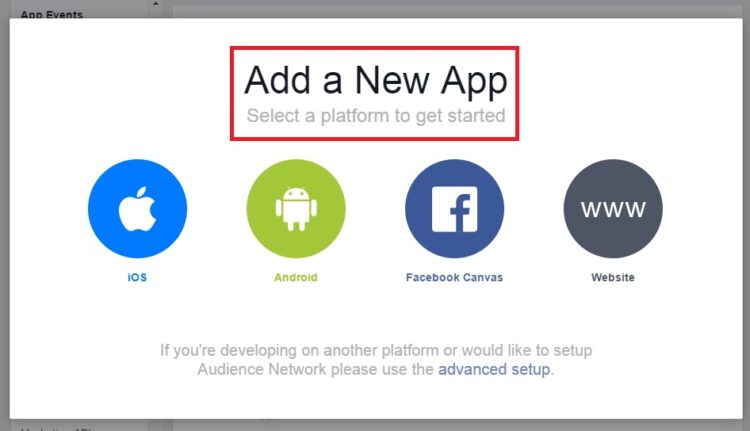
Once your developer account is set up, you can create a new app. During this process, you’ll be asked to choose a category for your app, such as ‘business’ or ‘education’. After you’ve created your app, you’ll be taken to its dashboard, where you can see your API key.
Remember to keep your API key private, as it’s the key to your application’s interaction with Facebook. If it falls into the wrong hands, it could be used maliciously.
Coding Examples for Common API Calls

Once you have your API key, you can start making API calls. There are many possible API calls you could make, but here are some common examples:
To get information about a user, you can use the ‘get’ method. Here’s an example of what this might look like in JavaScript:
FB.api(‘/me’, ‘GET’, {fields: ’email,name’}, function(response) {
console.log(response);
});
To post to a user’s timeline, you can use the ‘post’ method. Here’s an example:
FB.api(‘/me/feed’, ‘POST’, {message: ‘Hello, world!’}, function(response) {
console.log(response);
});
To get a list of a user’s friends, you can use the ‘get’ method with the ‘friends’ field:
FB.api(‘/me’, ‘GET’, {fields: ‘friends’}, function(response) {
console.log(response);
});
These examples are just the tip of the iceberg when it comes to what you can do with the Facebook API. Explore the API documentation to find out more.
Debugging and Troubleshooting API Integration

Even with careful planning and coding, you might encounter issues when integrating the Facebook API into your web application. Debugging and troubleshooting these issues is a fundamental part of the integration process.
One common issue is receiving an error message when making an API call. These messages usually give you a hint about what’s gone wrong. For example, a ‘permission error’ might indicate that you’re trying to access a part of the API that your app doesn’t have permission to use.
If you’re having trouble with a specific API call, try testing it in the Graph API Explorer tool. This tool allows you to make API calls in a sandbox environment, which can help you pinpoint the source of your issue.
Remember, troubleshooting is a process of trial and error, and it can take time to resolve issues. Don’t be discouraged if you don’t solve your problem right away. Keep experimenting, and don’t hesitate to seek help from the developer community if you get stuck.
Integrating the Facebook API into your web application may seem like a daunting task initially, but with careful planning, a solid understanding of the API, and patience in resolving issues, it is a feasible goal. The enhanced functionality and user experience that comes with successful integration make the effort worthwhile.
Ensuring User Data Privacy and Compliance

The protection of user data and privacy has become paramount. When integrating the Facebook API into your web application, it’s essential to prioritize the safety and privacy of your users’ information. Firstly, familiarize yourself with Facebook’s Data Use Policy and ensure that your application aligns with its guidelines. Moreover, inform your users clearly about what data you’ll be accessing, and how it will be used, and gain explicit consent before making any API calls.
It’s also recommended to employ encryption mechanisms to protect the data in transit and at rest. Regular audits and compliance checks can help in identifying potential vulnerabilities and ensure that your application is always up-to-date with the latest privacy standards. Lastly, provide your users with options to opt out, manage, or even erase their data from your system. By ensuring transparency, security, and user control, you not only foster trust but also pave the way for a more responsible and ethical use of social media APIs in your web applications.
Summary
Integrating the Facebook API into your web application can offer enriched functionalities and a seamless user experience. However, it’s crucial to approach this integration with thorough preparation, a clear understanding of the API documentation, and an unwavering commitment to user data privacy.
By ensuring that you’ve secured the right API key, leveraged best coding practices, and instituted a robust debugging system, you’ll create a more resilient and user-friendly application. Above all, always prioritize your users’ trust by ensuring transparency and compliance with all data protection standards. With the right steps, your application can harness the power of Facebook while maintaining the highest integrity standards.







